画像メーカーを作る時の大まかな手順についてご説明します。
画像メーカーを構成する要素については、以下の記事をご覧ください。
画像メーカー作成の手順
画像メーカーは、おおよそ以下の手順で作っていくことになります。
1.画像メーカーの作成
┌ 2.パーツの追加、設定
│ 3.レイヤー追加
│ 4.カラー追加
│ 5.アイテム追加
└ 6.アイテムに関する画像のアップロード
7.レイヤーの並べ替え
8.リリース
レイヤー、カラー、アイテムは、各パーツに対して追加します。
「2.パーツの追加、設定 」から「6.アイテムに関する画像のアップロード」を、パーツの数だけ繰り返して、画像メーカーを作っていきます。
レイヤーの追加と並べ替え
パーツ1つにつき、必ず1枚以上のレイヤーが紐付きます。
レイヤーは、パーツの順番とは関係なく、並べ替えることができます。
パーツを追加すると、自動的にレイヤーが1枚作成されますので、基本的にはわざわざ自分でレイヤーを追加する必要はありません。
しかし、作りたい画像メーカーの内容によっては、複数のレイヤーが必要になります。
どんな時にレイヤーを追加するの?
例えば、以下のような画像メーカーを作りたいとします。
髪パーツについて、以下の条件で作りたいと考えています。
髪パーツはこんな風にしたい
- アイテムを選んだ時、前髪と後ろ髪が一緒に変わるようにしたい
- 前髪は「からだパーツ」より前面(手前)にある
- 後ろ髪は「からだパーツ」より背面(奥)にある
レイヤーが1枚の場合の問題点
このような場合、前髪と後ろ髪を一枚のレイヤーにしてしまうと、「からだパーツ」の前後に配置することができません。
また逆に、前髪と後ろ髪を別々のパーツとして作ってしまうと、前髪と後ろ髪は別々にアイテムを選ばなくてはならず、同時に変更することができません。
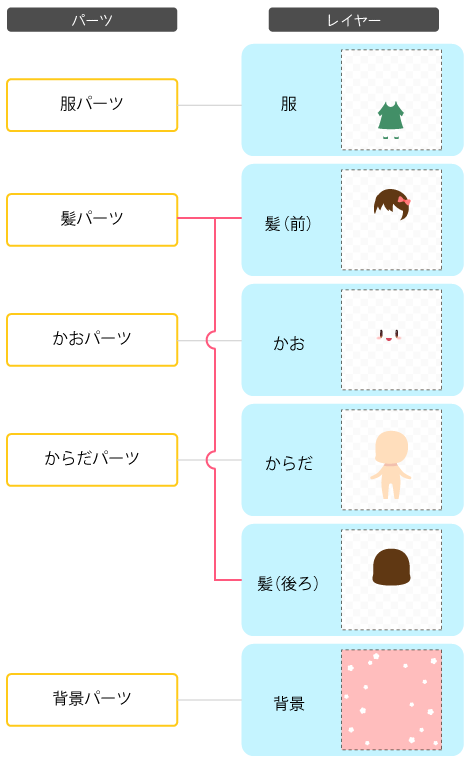
この場合は以下のようにします。
「髪パーツ」から伸びているピンク色の線に注目して下さい。
まず、「髪パーツ」にレイヤーを追加し、「髪(前)レイヤー」「髪(後ろ)レイヤー」の2枚のレイヤーを持つようにします。
その後、レイヤーの順番を調整し、それぞれ「からだパーツ」の前面と背面に並べます。
このようにすると、希望だった
- アイテムを選んだ時、前髪と後ろ髪が一緒に変わるようにしたい
- 前髪は「からだパーツ」より前面(手前)にある
- 後ろ髪は「からだパーツ」より背面(奥)にある
という条件を実現することができます。
レイヤー、カラーを追加するとどうなる?
各パーツには、レイヤーの他にカラーも追加することができます。
レイヤーが何枚あるか、カラーが何色あるかによって、アップロードするアイテム画像の数が決まります。
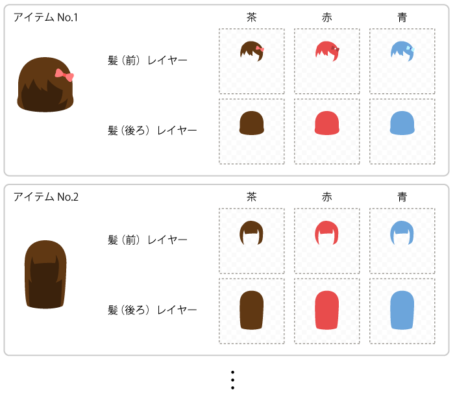
例えば、前の項で出てきた髪パーツに、カラーも追加するとします。
レイヤーは、「髪(前)レイヤー」「髪(後ろ)レイヤー」の2枚。
カラーは、「茶」「赤」「青」の3色です。
そうすると、以下のように、アイテムごとに「レイヤー数 × カラー数」のアイテム画像が必要になります。
まとめ
パーツ、レイヤー、カラー、アイテムの関係性は、はじめのうちは複雑に感じられるかもしれません。
また、レイヤー、カラーを増やすと、登録しなくてはいけないアイテム画像が増え、画像を作る負担が重くなってしまいます。
後から追加することもできますので、まずは深く考えずに、レイヤー1枚、カラー1色からはじめてみることをおすすめします。