画像メーカーを作る時、まず必要になるのは、画像を構成するアイテムの画像です。
この記事では、必要な画像の作り方を解説します。
目次 / Contents
必要な画像の種類
- アイテム画像(PNG形式)
- アイテムアイコン(PNG形式)
- 画像メーカーアイコン(PNG、JPG形式)
大きく分けて、上の3種類の画像が必要になります。
それぞれ、作り方、アップロードのやり方に違いがありますので、以下で説明します。
アイテム画像
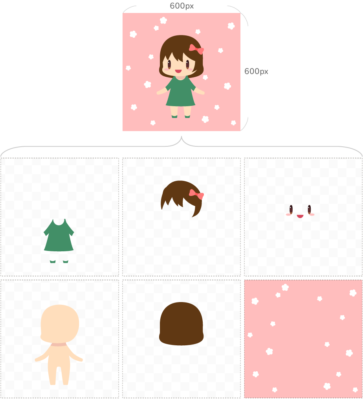
アイテム画像は、画像メーカー上で組み合わせる画像です。
作らなければいけないアイテム画像の枚数については、こちらをご覧ください。
【基礎編】画像メーカー作成の進め方
Picrewでは、画像メーカーのキャンバス(画像が組み合わせて表示される領域)は
1:1の場合は、600px ✕ 600px
9:16の場合は、540px ✕ 960px となっています。
そのため、このサイズを基準に画像を作成する必要があります。
基本的にはアイテム画像は、1:1の場合、600px ✕ 600px
9:16の場合は、540px ✕ 960pxで書き出すことができれば問題ありません。
しかし、例外的に倍のサイズの画像が必要になることがあります。
念のため、イラスト制作ソフトでは、1:1の場合は600px ✕ 600pxの2倍=1200px ✕ 1200pxのキャンバスサイズ、9:16の場合は、540p ✕ 960pxの2倍=1080px ✕ 1920pxのキャンバスサイズでイラストを描いておくと、後で困ることがありません。
それ以上のサイズで作成する場合も、後で座標などの計算がしやすいよう、キャンバスサイズの倍数で作成することをおすすめします。
キャンバスサイズ以外のサイズで書き出す場合
すべてのパーツをキャンバスサイズで書き出す場合は、特に気にする必要はありませんが、それ以外のサイズで書き出す場合には、書き出しサイズに注意してください。
※後述しますが、回転機能と拡大縮小機能をONにする場合、特に気をつける必要があります。
アイテム画像のサイズは、パーツごとに同じサイズに揃える必要があります。
例えば以下のように、帽子パーツのアイテムがあったとします。
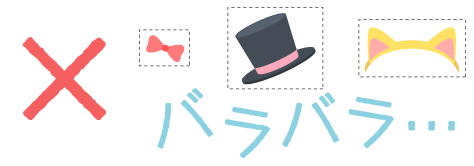
ダメな例
この時、それぞれのアイテムサイズに合わせて、アイテム画像を書き出してしまうと、画像サイズがバラバラになってしまいます。
Picrewでは、画像の左上を基準としてパーツの表示位置を設定するため、このままではアイテムがずれてしまい、思った通りの表示にすることができません。
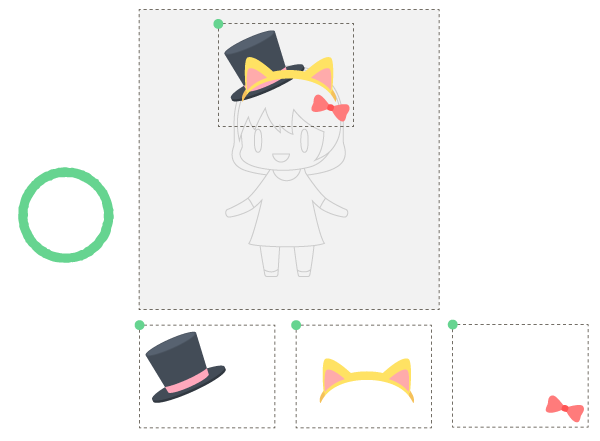
OKな例
アイテム画像を作成する時は、以下のようにパーツ内の全てのアイテムが収まるサイズで画像を書き出すようにして下さい。
画像の左上(緑色の●)が基準となり、アイテムが希望通りの場所にピッタリ表示されます。
パーツの回転をONにする場合
Picrewでは、パーツが回転するように設定することができます。
回転は、アイテム画像の中心を基準として回転しますので、600px ✕ 600pxで作成すると、思ったとおりにうごかないことがあります。
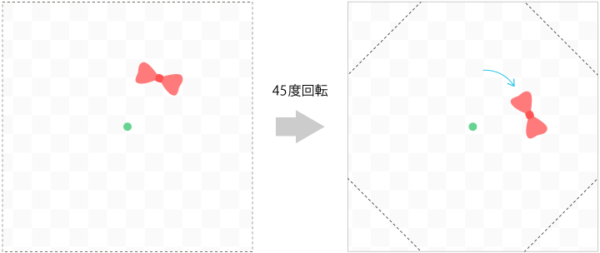
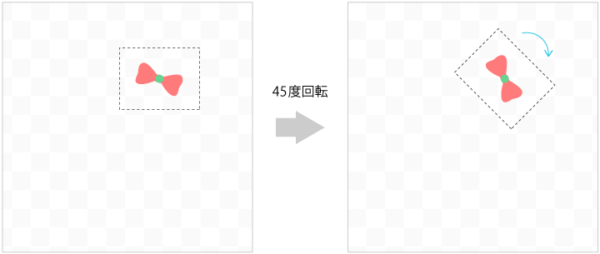
600px × 600pxでアイテム画像を作成した場合
600px × 600pxでアイテム画像を作成した場合、このアイテムを回転すると、右のようになります。
リボンの中心を基準に回転したい場合は、これではうまくいきません。
●…アイテム画像の中心
点線…画像サイズ
中心を考慮して画像を書き出すと
以下のように、リボンの中心がアイテム画像の中心になるように、画像を書き出すと、右のように思ったとおりに回転させることができます。
前述のように、アイテム画像はパーツ内で統一して作る必要があるため、回転をONにする場合は、パーツの中心点をどこにするかを考慮して書き出すようにしてください。
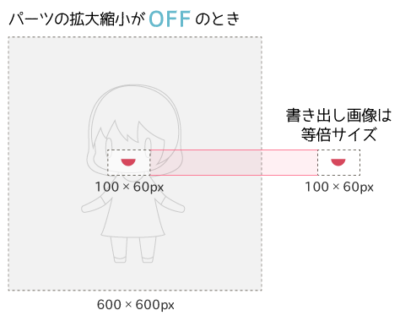
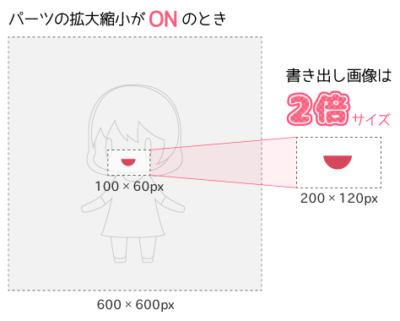
パーツの拡大縮小をONにする場合
また、設定でパーツの拡大縮小をONにする場合、そのパーツのアイテム画像は倍のサイズでアップロードする必要があります。
(※アイテムの拡大を行った時に、ぼやけたり、汚くなったりしないようにするため)
もし、600px ✕ 600pxのキャンバスでアイテム画像を作っていたとすると、途中から拡大縮小機能をつけたいと思った時に、倍サイズの画像が用意できず対応できなくなってしまいます。
このため前述の通り、アイテム画像を作る時には、最小でも1200px ✕ 1200pxのキャンバスを基準にして作成することをおすすめします。
また、拡大縮小もアイテム画像の中心を基準にして行われますので、回転機能があるパーツと同じく、中心点に注意して書き出してください。
アイテムアイコン
アイテムアイコンは、画像メーカーでアイテムを選ぶ時にボタンに表示される画像です。
画像メーカーで遊ぶ人がわかりやすい画像にしましょう。
透明部分をトリミングし、リサイズする機能がありますので、アイテム画像をそのまま流用してアイコンにすることもできます。
アイテムの数だけアイコンを作成するのは大変ですので、まずはこのトリミング機能を試してみることをおすすめします。
ランダムメーカーの場合は、プレイヤーがアイテムを選択することはできませんので、アイテムアイコンの登録は不要です。
画像メーカーアイコン
Picrewのトップページなどで、一覧に表示される画像です。
画像メーカーアイコンは、画像メーカーを動かすために必要な画像ではないので、後回しにして問題ありません。
どんな画像メーカーなのか、どんな画像が作れるのかがわかりやすいデザインにしましょう。