画像の作成が終わったら、いよいよPicrewクリエイターでどうぶつアイコンメーカーを作っていきましょう。
目次 / Contents
画像メーカーの新規作成
画像メーカーを新規作成します。
画像メーカーの名前を入力し、「きせかえメーカー」を選択します。
名前は後から変更できますので、とりあえずわかりやすい名前をいれましょう。
パーツの追加・設定を行う
パーツの追加
以下のパーツを追加します。
| パーツ名 | 種類 |
| 帽子パーツ | ノーマル |
| 目パーツ | ノーマル |
| くちパーツ | ノーマル |
| 耳パーツ | ノーマル |
| かおパーツ | ノーマル |
| 背景パーツ | ノーマル |
パーツの設定
パーツ設定は以下のようにします。
以下の表にない項目は、変更しません。
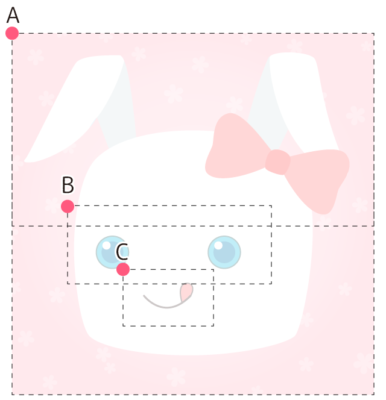
| パーツ | ● | 位置X | 位置Y | 上下移動 | 左右移動 | サイズ変更 | 回転 |
| 帽子 | A | 0px | 0px | ON | ON | − | ON |
| 目 | B | 92px | 286px | ON | − | − | − |
| くち | C | 184px | 392px | ON | ON | ON | − |
| 耳 | A | 0px | 0px | − | − | − | − |
| かお | A | 0px | 0px | − | − | − | − |
| 背景 | A | 0px | 0px | − | − | − | − |
レイヤー追加
耳パーツは、2枚のレイヤーで構成されています。
耳パーツにレイヤーを1枚追加しましょう。
カラー追加
かおパーツと耳パーツはカラーが3色あります。
それぞれカラーを2色ずつ追加し、合計3色にしましょう。
アイテムの追加・設定を行う
アイテム追加
アイテムを、必要な数を入力して追加します。
パーツを作成すると、必ず1つはアイテムがある状態になりますので、それを引いた数を追加します。
今回は全てのパーツが、3アイテムありますので、2アイテムずつ追加しましょう。
アイテム画像のアップロード
アイテムの追加ができたら、アイテム画像をアップロードします。
アイテムアイコンのアップロード
アイテム画像に対応した、アイテムアイコンをアップロードします。
アイテムアイコンは、アイテム毎に用意する必要があります。
カラーが何色あっても、登録できるアイコンはアイテム毎に1つです。代表的な色を登録しましょう。
トリミング機能を利用すると、アイテム画像をそのまま流用することができます。
今回は、耳パーツについてはレイヤーが2枚に分かれており、そのまま流用できる画像がありません。アイテム画像とは別にアイコン画像を作成して下さい。
プレビュー
全ての画像がアップロードできたら、プレビューを確認しましょう。
プレビューでは、プレイヤーが遊ぶのとほぼ同じ画面で、動作を確認することができます。
アイテムの位置がずれていないか、重なりが変ではないか、などを確認しましょう。
画像メーカー情報の編集
プレビューを確認して問題がなければ、プレイヤーに公開するための準備をしましょう。
| 画像メーカー名 | 好きな名前をつけましょう |
| 説明 | どんな画像メーカーなのか、どのように遊んでほしいのかを入力して下さい。 |
| 画像メーカーアイコン | Picrewのトップページなど、画像メーカーの一覧に表示されます。プレイヤーが選ぶ時の参考になりますので、どんな画像が作れるのかがわかりやすい画像にしましょう。 |
| 画像の利用許可 | この画像メーカーを利用して作った画像を、利用して良い範囲を選択して下さい。選択肢以外にお願いしたいことがあったら、説明に入力して下さい。 |
リリース
さて、以上でどうぶつアイコンメーカーの準備が整いました。
これまで行った設定を反映し、Picrewで遊んでもらえるようにするには、「リリース」を行う必要があります。
これは今後、アイテムを追加したり、設定を変えたりした場合も同様です。一部の項目を除き、「リリース」を行わない限り、Picrewには反映されませんのでご注意下さい。
これで、どうぶつアイコンメーカーがPicrewで遊んでもらえるようになりました!
さっそく遊んで、SNSでシェアしてみましょう。
それでは、お疲れ様でした!